Was ein gutes Webdesign in der B2B-Kommunikation bestimmt

An dieser Stelle vorweg: Webtrends sind eher eine subjektive Einschätzung von bewährten Methoden, Stilen, Web-Elementen, Animationen und den daraus resultierenden Erfahrungen, welche sich durch die ständige Weiterentwicklung der UX (User-Experience) ergeben. Die nachfolgenden Webtrends sind also weniger festgelegte Regeln als vielmehr eine Sammlung von technischen Neuerungen und Erfahrungswerten von uns und anderen Experten auf diesem Gebiet.
Hier einige Keyfacts für Sie, die unverzichtbar sind, wenn wir von gutem Webdesign reden – egal, welches Jahr wir haben:
- kurze Ladezeiten – diese erfreuen Google Page Speed und steigern somit das Ranking Ihrer Website
- qualitativ hochwertiger Content – relevante, gut aufbereitete Inhalte und somit leicht konsumierbar für Ihre Zielgruppe
- User-Experience – je mehr Freude der Nutzer an der Website hat, desto höher die Wahrscheinlichkeit auf eine Reaktion oder Interaktion
- Webdesign – ein stimmiges, ansprechendes Design lässt Ihre Zielgruppe länger auf Ihrer Website verweilen
Die Webtrends für 2018 zeigen: SEO, Responsive Design und Performance spielen weiterhin eine große Rolle, wenn es um B2B-Webseiten geht. Nachfolgend erfahren Sie mehr über von uns ausgewählte Trends. Gerne stehen wir Ihnen für eine ausführliche Beratung für Ihr nächstes Web-Projekt auch persönlich zur Verfügung.
Microanimationen

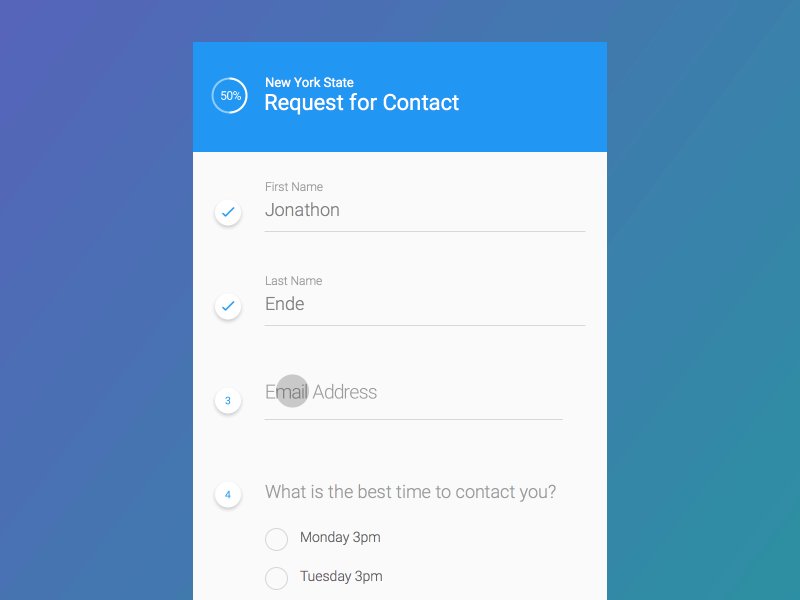
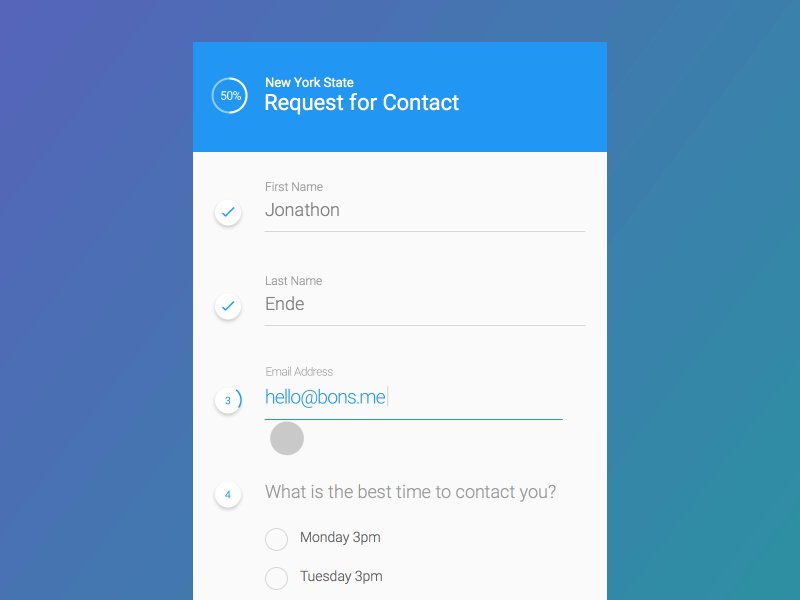
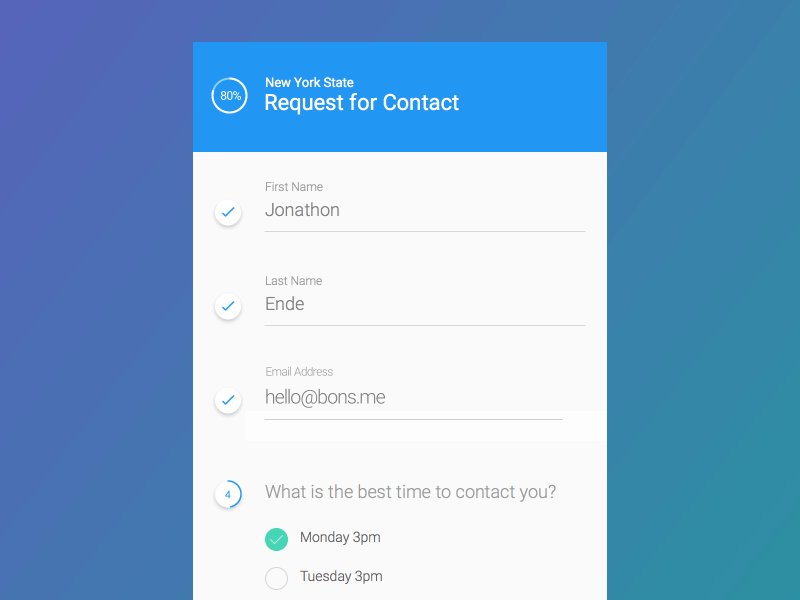
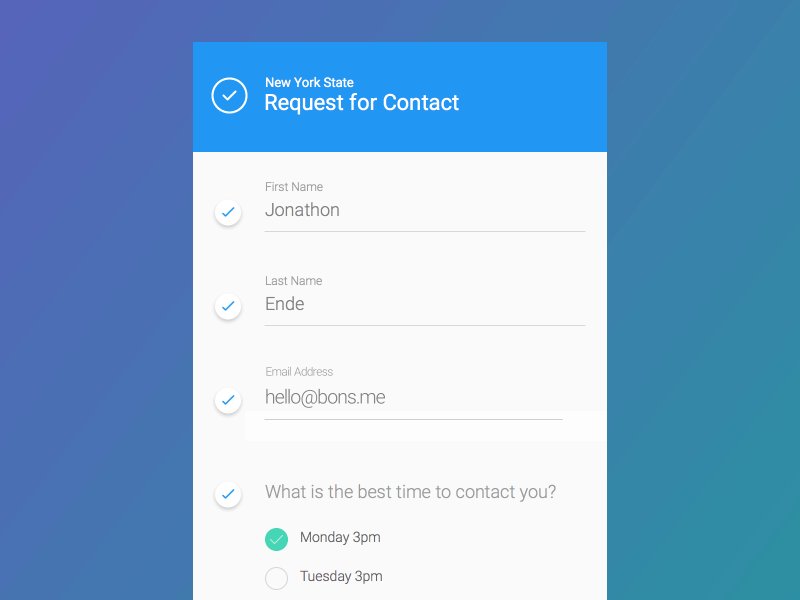
Mikro-Animationen sind zwar kein neuer Trend, aber sie werden 2018 noch stärker genutzt. Micro-Interactions oder Mikro-Interaktionen sind kleine bzw. kurze Aktionen, die dem Nutzer ein direktes Feedback zur ausgeführten Handlung geben und damit die Nutzererfahrung (User-Experience) stärken. Gerade für B2B-Websites sind diese kleinen Reize dem Nutzer eine Hilfestellung, sich auf das Wesentliche zu konzentrieren und sorgen für eine bessere Kundenbindung.

Form Flow | Leo Zakour
Weiterführende Infos zum Thema Micro-Iinteractions erhalten Sie hier oder sprechen Sie uns direkt an!
SVG
SVG (Scalable Vector Graphic) ist längst nichts Neues mehr, eignet sich aber weiterhin hervorragend für den Einsatz auf responsiven Websites. Als Vektorformat bietet eine SVG bei allen Auflösungen eine scharfe, verlustfreie Abbildung. Zudem bieten nun alle Browser eine SVG-Unterstützung an und sind daher kein Hindernis mehr in der Anwendung.
Weiterführende Infos zum Thema SVG erhalten Sie hier.
Scroll-Animationen
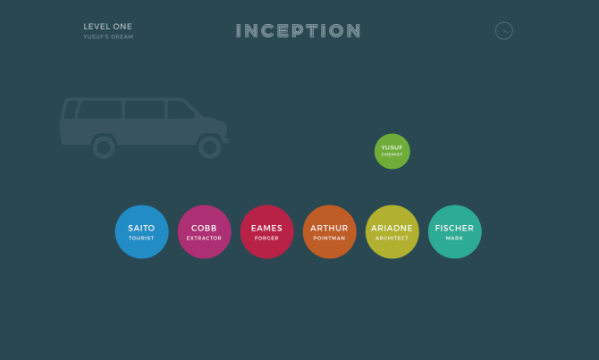
Animationen, die der User durch Scrollen auslöst, sind eine tolle Bereicherung für den Nutzer. Die Seite wird interaktiv und lebendig. Durch den strategischen Einsatz der Animationen wird der User zielgerichtet zum Punkt der Konversion geführt. Geschickt platzierte Scroll-Animationen können sogar ganze Geschichten abbilden; man spricht hier vom interaktiven Storytelling.
Ein gelungenes Beispiel für Scroll-Animationen finden Sie hier: http://www.inception-explained.com/

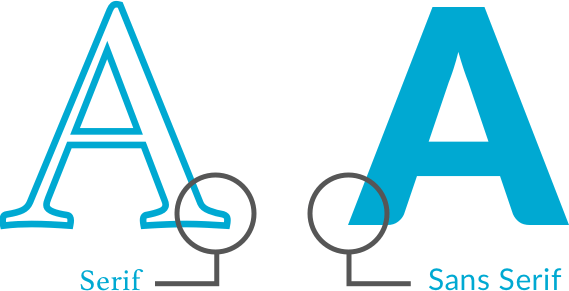
Große und dicke Fonts
Die Bildschirme werden größer und bieten somit mehr Platz für Design und Text. Es ist also keine große Überraschung, dass auch die Schriften an sich immer größer werden. Genutzt werden sowohl moderne Sans-Serif-Schriften als auch auffällige, künstlerische Typografie. Geschickt platziert sind große Fonts ein echter Hingucker und in Hinblick auf die Performance sehr sinnvoll. Anders als Bilder werden Schriften in der Regel schneller geladen und sind somit ein klares Plus für die Performance und die bereits oben erwähnte Ladezeit der Webseite. Gerade in der B2B-Kommunikation kann auffällige Typo von Vorteil sein, um die Aufmerksamkeit Ihrer Zielgruppe zu erregen.

Snackable Content
Die Aufbereitung von Inhalten, die sich schnell und einfach konsumieren lassen, wird in Zeiten der Informationsüberflutung und steigender Bedeutung des effektiven Zeitmanagements immer wichtiger – auch in der B2B-Kommunikation Ihres Unternehmens.
Wir als Internetuser sind quasi gezwungen, uns an Überschriften zu orientieren und entsprechend eine Entscheidung zu treffen, ob wir mehr zu diesem Thema wissen wollen oder einfach weiterscrollen – im schlechtesten Fall verlassen wir sogar die Seite und informieren uns bei der Konkurrenz. Daher ist es unabdingbar mit Überschriften, Bildern, animierten Grafiken und knackigen Teasern anstatt mit langen, abschreckenden Textblöcken zu arbeiten. Diese Darstellungsweise lockert zudem das Design auf. Eine gute Möglichkeit mehr Aufmerksamkeit durch ansprechende Überschriften zu erlangen, führt uns zum nächsten Trend – dem Ausbrechen aus dem Grid.
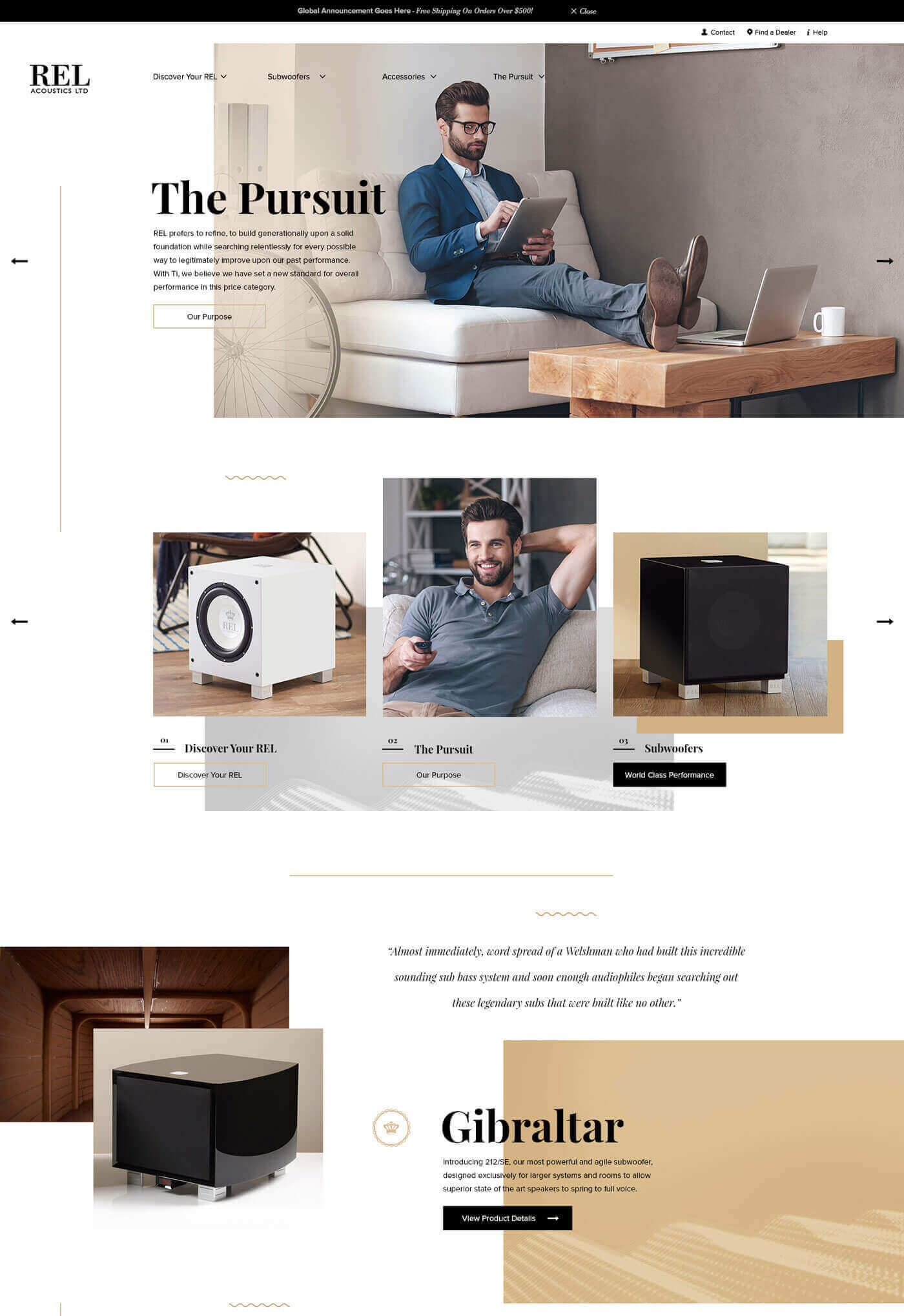
Broken Grid-Layout

Designer versuchen immer neue Wege zu gehen, um ein Design mal „anders“ zu machen. So kommt es nicht selten vor, dass die gewohnten Layouts, die am Raster ausgerichtet sind, hin und wieder aufgebogen werden. Das Raster bleibt zwar in großen Teilen bestehen, gewisse Elemente brechen aber gewollt aus und überlappen sich zum Teil. So entsteht für den User eine spannendes Web-Erlebnis allein durch die Anwendung eines „Broken Grid-Layouts“.
https://dribbble.com/shots/2792525-Rel-Acoustics/attachments/571167
Dynamische Farbverläufe
Die altbekannten Farbverläufe wurden mit Hilfe von CSS3 (Cascading Style Sheets Level 3) um die 2000er inflationär eingesetzt. Zwischenzeitlich, als das Flatdesign in Mode kam, verschwanden Farbverläufe von der Bildfläche. Ein weiterer Grund war, dass einige Browser Probleme mit der gewünschten Darstellung hatten. Jetzt haben Farbverläufe ihr großes Comeback – je knalliger und leuchtender desto besser. Am besten sind diese auch noch dynamisch, können also ihre Farbe nach einer definierten zeitlichen Abfolge verändern.

Schlagschatten und Tiefe
Genau wie Farbverläufe sind Schatten nichts Neues im Webdesign, finden aber nach und nach wieder mehr Anwendung. Schatten erzeugt einen überraschend vielseitigen Tiefen-Effekt, welcher nicht nur die Ästhetik einer Website erhöht, sondern auch der User-Experience (UX) hilft, indem er ihr visuelle Akzente verleiht.
Fazit
Sicherlich könnte man die Liste mit Webtrends für 2018 endlos weiter führen. Letztendlich ist Webdesign eine Kunst für sich, bei der zum guten Gespür für Farben, Formen und Schriften auch einiges an Erfahrungswert unumgänglich ist. Daher sind die genannten Trends wohl eher ein Anreiz für Sie, sich regelmäßig über die neuesten Möglichkeiten der Web-Technologien zu informieren und hin und wieder etwas Neues auszuprobieren.
Um die Qualität einer Website zu bewerten, ist weitaus mehr nötig, als einen subjektiven Blick auf das Design zu werfen. Es ist wie bei uns Menschen: Der erste Eindruck zählt, der letzte bleibt! Das Design kann noch so gut sein; wenn die Performance, wie schnelle Ladezeiten, und/oder die Auffindbarkeit bei Suchmaschinen, wie Google, nicht stimmt, bringt der erste „schöne“ Eindruck auch nichts.
Sie wollen mehr zu Thema „Webtrends 2018 – Was ein gutes Webdesign in der B2B-Kommunikation bestimmt“ erfahren? Nehmen Sie direkt Kontakt zu uns auf! Wir beraten Sie gern.
Sie interessieren sich für die Optimierung des Google-Rankings Ihrer Website? In Kürze veröffentlichen wir einen Beitrag rund um das Thema SEO, in dem wir Tipps & Tricks für Sie zusammengetragen haben. Bleiben Sie gespannt!