Alt Tag
Ihre Bilder oder Grafiken werden aufgrund eines technischen Fehlers nicht mehr geladen und plötzlich ist der Seitenabschnitt weiß. Egal ob wichtige Statistiken, Produktbilder für einen Online-Shop oder andere Kontext relevante Inhalte – Alt-Tags beschreiben Ihr grafisches Element mit einem kurzen Text, falls das Element aus Gründen nicht angezeigt werden kann.
Inhalt
- Eine Definition: Alt Tag
- Beispiel Alt-Attribut
- Wofür eigentlich Alt-Tag
- Best Practices für die Verwendung von Alt-Tags
- Alt-Tags für SEO-Optimierung
- Fazit
dotflow®
dotflow ist die B2B Digitalagentur für smartes Online-Marketing und überzeugende Websites.

Eine Definition: Alt Tag
Das „alt“ in Alt Tag steht für “Alternative” und beschreibt in Textformat zusammen mit seinem Synonym „Alt-Attribut“ ein Bild oder eine Grafik, falls sie nicht richtig angezeigt wird oder von Screenreader vorgelesen werden. Im Bereich der Suchmaschinenoptimierung (SEO) wird das Alt-Attribut verwendet, um wichtige Signale zu senden, die dazu führen, dass die Bilder in der Image-Suche von Google genauer gefunden werden können.
Summary
- Synonyme: Alt-Tag, Alt-Attribut
- Best Practice: Prägnant beschreiben, maximal ein Keyword nutzen, Länge von 70 bis 100 Zeichen
- Tools: Screaming Frog, Sistrix
- Code-Beispiel: <img src=“dotflow-t-shirt.jpg“ alt=“Schwarzes Baumwoll-T-Shirt für Herren von dotflow Marke“>
- Nutzen: Bessere Indexierung von Bildern, Ranking in der Google-Bildersuche, Voice-Text bei Screenreadern, um Bilder als Text vorzulesen
Beispiel Alt-Attribut
Angenommen, Sie besitzen einen Online-Shop, in dem viele verschiedene T-Shirts in unterschiedlichen Marken und Farben vorhanden sind. Um einen barrierefreien Zugang zu schaffen, sodass sehbehinderten Nutzern ein Text vorgelesen wird oder Nutzer Ihr Produkt in der Bilder Suche finden können, wird folgender Alt Tag dem Bild hinzugefügt:
Code: <img src=“dotflow-t-shirt.jpg“ alt=“Schwarzes Baumwoll-T-Shirt für Herren von dotflow Marke“>
Das Alt Tag wird in diesem Beispiel verwendet, um das Produktbild eines schwarzen Baumwoll-T-Shirts für Herren von der Marke dotflow zu beschreiben. Der Alt-Text bietet eine klare Beschreibung des Produkts und hilft zudem Suchmaschinen dabei, den Inhalt der Seite zu verstehen und das Produkt besser zu indexieren.
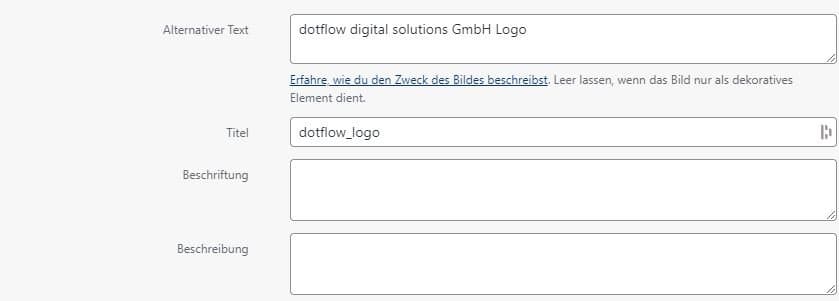
Im ersten Beispiel wurde der Alt-Tag direkt im Quellcode der Website hinzugefügt. Alternativ dazu kann der Tag auch über ein CMS eingefügt werden. Das folgende Beispiel zeigt einen Ausschnitt, wie ein Alt-Tag in WordPress unter den Abschnitt “Mediathek” hinzugefügt werden kann:

Wofür eigentlich Alt-Tag
Ein Alt-Text wird verwendet, wenn ein User-Agent bzw. Browser keine integrierte Unterstützung zur automatischen Erkennung von Bildelementen verwendet. Durch einen alternativen Text wird die Zugänglichkeit der Website für Nutzer mit Behinderungen verbessert. Zeitgleich hilft das Attribut bei der SEO-Optimierung, indem Suchmaschinen zusätzlichen Kontext und Relevanz für den Inhalt von Bildern erhalten.
- Hilft Google bei der Indexierung von Bildern
- Ermöglicht es, das Bild durch Screenreader vorlesen zu lassen
- Erzeugt zusätzlichen Traffic bzw. Rankings in der Bildersuche von Google
- Inhalte sind barrierefrei zugänglich
Best Practices für die Verwendung von Alt-Tags
Eine von Google niedergeschriebene Regel für das Optimieren von Alt Tags gib es nicht. Trotzdem existieren bewährte Praktiken aus der SEO-Szene sowie gewisse Limits bei Suchmaschinen und Screenreadern, welche die Effektivität Ihrer All-Texte steigern.
1. Auf den Punkt:
Schreiben Sie Ihr Alt-Attribut so prägnant wie möglich, jedoch mit ausreichend Informationen, um den Zweck des Bildes zu vermitteln, ohne die Nutzer mit unnötigen Details zu überfordern.
2. Inhalt und Relevanz:
Der Alt-Text sollte den Inhalt und den Kontext des Bildes genau wiedergeben, damit die Nutzer die Relevanz des Bildes im Rahmen des Inhalts der Seite verstehen.
3. Keyword & Länge:
Da der Alt Tag für Google als Rankingfaktor zählt und sich dies auch auf die Bildersuche auswirkt, sollten Sie bei wichtigen Grafiken (z.B. Produktbildern) immer ein relevantes Keyword den Text hinzufügen. Eine eindeutige Länge gibt es nicht, um Ihren Text jedoch übersichtlich zu halten, empfehlen wir eine Länge von 70 bis maximal 100 Zeichen.
4. Vermeiden Sie Keyword-Stuffing: Auch wenn es wichtig ist, relevante Keywords in Ihr Alt Tag aufzunehmen, sollten Sie die Verwendung von zu vielen und doppelten Keywords, die ausschließlich dem SEO-Zweck dienen, vermeiden. Konzentrieren Sie sich stattdessen auf aussagekräftige Beschreibungen, die das Nutzererlebnis verbessern und das Bild genau darstellen.
Praxistipp
Um Ihre Alt Tags zu überprüfen können Sie Tools wie den Screaming Frog, Sistrix oder diverse Plugins wie „SEO META in 1 CLICK“ verwenden.
Alt-Tags für SEO-Optimierung
Für die Suchmaschinenoptimierung zählt der Alt-Tag zu den Maßnahmen, die zur Nutzerfreundlichkeit und Usability der gesamten Website beitragen. Prinzipiell geht es darum, dass der Content ohne Einschränkung und in vollen Umfang wiedergegeben werden kann. Suchmaschinen Crawler wie der Googlebot verlassen sich auf diesen alternativen Text, um den Kontext von Bildern zu verstehen. Sucht ein Nutzer beispielsweise nach einem bestimmten Begriff und erwartet eine Grafik, kann Google diese bei genauer Beschreibung in der Bildsuche bereitstellen.
Fazit
Das Fehlen von Bildern auf einer Website aufgrund technischer Probleme kann zu einer frustrierenden Nutzererfahrung führen, besonders wenn wichtige Informationen oder Produkte betroffen sind. Alt Tags bieten hier eine Lösung, indem sie eine alternative Beschreibung für Bilder liefern, die nicht angezeigt werden können, sei es aufgrund von Fehlern oder für Nutzer mit Sehbeeinträchtigungen. Das Alt-Attribut dient nicht nur der Barrierefreiheit, sondern spielt auch eine wichtige Rolle in der Suchmaschinenoptimierung, indem zusätzlicher Kontext und Relevanz für den Inhalt von Bildern geschaffen wird. Dadurch können Bilder besser von Suchmaschinen indexiert und in der Bildersuche präziser gefunden werden.
Best Practices für die Verwendung von Alt-Tags beinhalten prägnante Beschreibungen, die den Zweck des Bildes klar vermitteln und auf überflüssige Details verzichten. Der Text, Inhalt und Kontext des Bildes sollte genau wiedergegeben werden und relevante Keywords beinhalten, ohne diese jedoch mit Keyword-Stuffing zu überladen.